Who Else Wants Tips About How To Keep Aspect Ratio

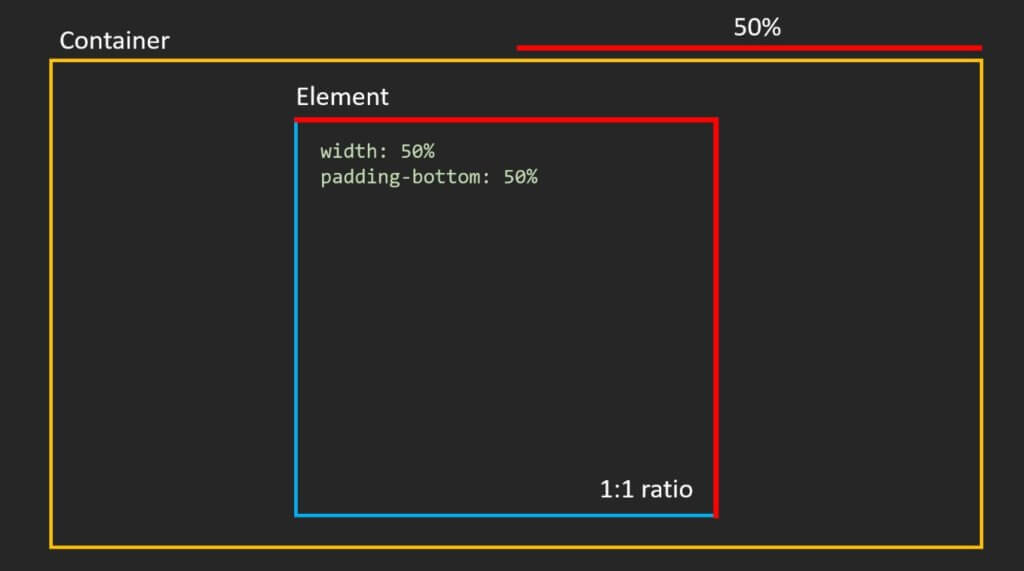
The following example will create an aspect ratio of 1:1 (the height and width is always equal):
How to keep aspect ratio. This is a simple and common css trick to preserve the aspect ratio. How do i change a 9/16 aspect ratio to a video? In order to maintain the aspect ratio of a div with css.
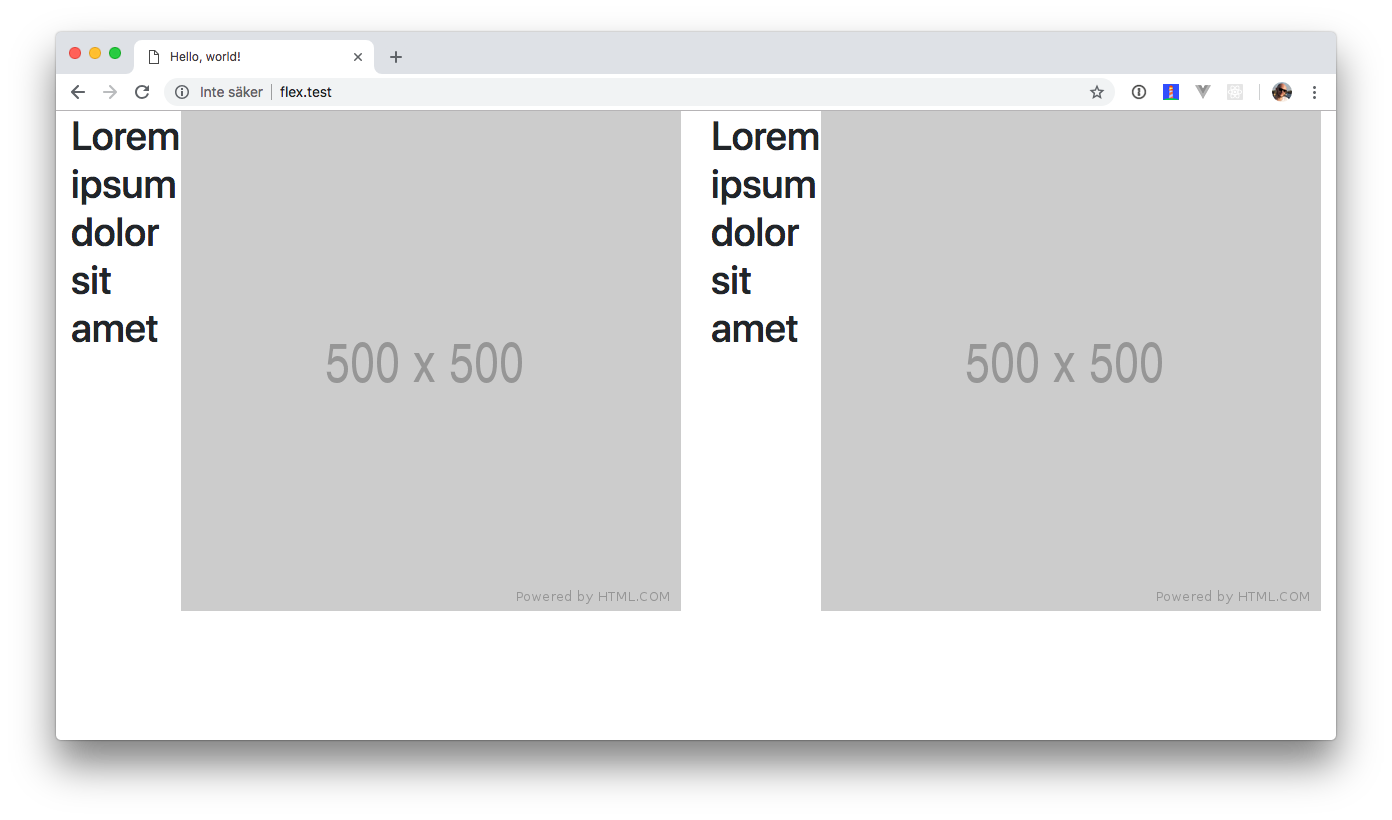
There are really 2 main ways in which you can lock the aspect ratio of the images. How to keep aspect ratio of images in css. For image object, do the followings:
In edit menu, click object edit, choose image. Click on the image, drag one of the four corners to resize the image. To fix the distorted images, follow the steps below:
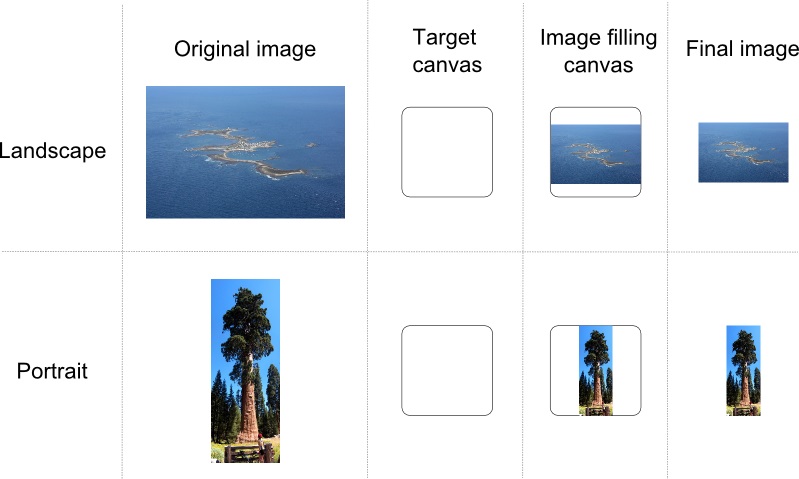
The below example is for a 16:9 ratio, however, this can be changed to work for other aspect ratios. Enter the image width in the w2 field, such as 2000. Browse and select the image you want to crop or resize.
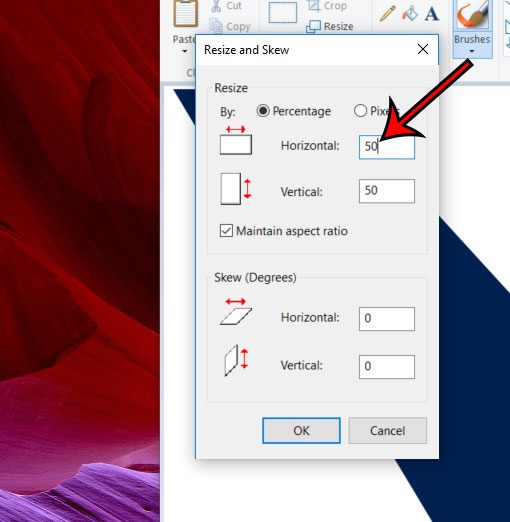
Upload the photo or image that you want to resize. Just setting one will resize but preserve the aspect ratio. By specifying both you are changing the aspect ratio of the image.
This image will be uploaded to the kapwing editor and loaded for easy. The first two sets of properties affect the aspect ratio directly. Right click on the image and select “format picture”.


















![Feature Request] Widget "Keep Aspect Ratio" · Issue #4680 · Cocos/Cocos-Engine · Github](https://user-images.githubusercontent.com/7983358/60003179-d1b13300-9672-11e9-9881-d52f9c768bff.png)